ConstraintLayout
目录
ConstraintLayout
这里先说一句, ConstraintLayout 绝大多数操作都可通过可视化操作实现, 我们学习它代码的原因是因为我们需要知道用这个玩意能实现什么, 这决定了我们的天花板以及决定了我们做的是否足够细致
一、定位
1. 相对定位
layout_constraint(Left,Right,Start,End,Top,Bottom)_to(Left,Right,Start,End,Top,Bottom)Of- layout_constraintBaseline_toBaselineOf:与文字Baseline对齐
| 相对定位 | 圆形定位 |
|---|---|

|

|
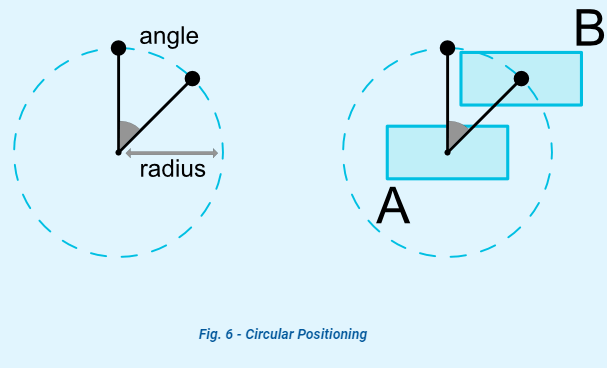
2. 圆形定位
- layout_constraint
Circle: 参考控件的id - layout_constraint
CircleRadius: 本控件与参考控件中心点间距 - layout_constraint
CircleAngle: 角度0~360
3. 百分比定位(bias)
- layout_constraint
(Horizontal/Vertical)_bias取值范围0~1,默认值0.5
4. 间距
- layout_
goneMargin(Left,Right,Start,End,Top,Bottom): 控件消失后的占位 - layout_margin: 空间不消失的时候的占位
二、尺寸大小
1. 权重比
- app:layout_constraint(Horizontal,Vertical)_
weight
2. 百分比
百分比需要满足下面三个条件:
- 宽或高设置成0dp (MATCH_CONSTRAINT)
- 宽或高默认值设置成百分比 注意, 这里就是
percent这个文本, 并不是一个百分比, 这个相当于调整一个模式- app:layout_constraintWidth_default=“percent”
- app:layout_constraintHeight_default=“percent”
- 宽或高百分比的值 (取值范围0~1) 这里的百分比是指占父控件的百分比
- app:layout_constraintWidth_percent
- app:layout_constraintHeight_percent
3. 宽高比
宽高比需要满足下面两个条件:
- 宽或高至少有一个设置成0dp (MATCH_CONSTRAINT)
- 通过 app:layout_constraintDimension
Ratio设置宽高比
这里 layout_constraintDimensionRatio 宽高的取值有以下4种形式:
- 16:9 表示宽高比为16:9
- 0.2 表示宽高比为1:5
- H,16:9 表示宽高比为9:16
- W,16:9 表示宽高比为16:9
三、其他工具
1. 组 Group
用于减小布局嵌套, 传统情况下需要用一个 ViewGroup 进行外包, 用这种方式可以实现高效的隐藏显示一整组控件之类的功能
- app:constraint_
referenced_ids=“viewId0,viewId1”
2. 布局屏障 Barrier
当某个控件的约束想以一组控件为参考点,并且始终不越界
- app:
barrierDirection=“start|left|top|right|end|bottom” - app:constraint_
referenced_ids=“viewId0,viewId1”
3. 参考线 Guideline
布局参考线可作为其他控件布局约束的参考,但不会显示
- android:orientation=“vertical|horizontal” // 方向
- app:layout_constraintGuide_begin=“100dp” // 左距离
- app:layout_constraintGuide_end=“100dp” // 右距离
- app:layout_constraintGuide_percent=“0.5” // 距离百分比
4. 占位符 Placeholder
在Placeholder中可使用setContent()设置另一个控件的id, 使这个控件移动到占位符的位置
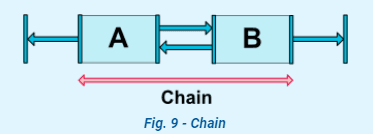
5. 链 Chain
当一组组件通过以下方式横向(或纵向)连接的时候我们就可以把它们认为是一个链:
| Chain | Chain Style |
|---|---|

|

|
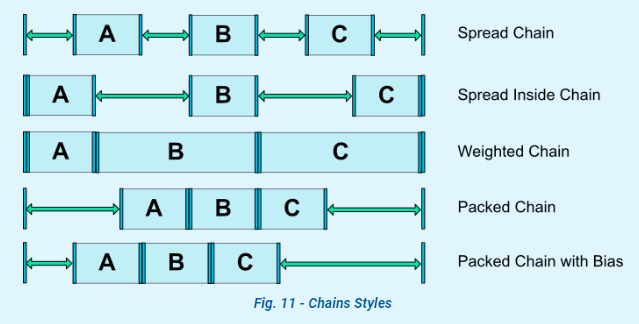
第一个控件是最左边或者最顶部的组件, 我们可以在第一个组件里设置如下属性实现多种 Chain 风格, 具体有这些(效果如上):
- 设置第一个控件的 layout_constraintHorizontal_
chainStyle属性来改变整条链的样式. 它提供了3种样式,分别是:- CHAIN_SPREAD: 展开元素 (默认)
- CHAIN_SPREAD_INSIDE: 展开元素, 但两端贴近parent
- CHAIN_PACKED: 链元素将打包在一起